こんにちは、2019年4月からWeb系で働き始めました、
くまてつです!
今回は、gradleというビルドツールを用いて、スクラッチでWebアプリケーションを作ってみました。
<開発環境>
・macOS Mojave version 10.14.3
・java version “1.8.0_201”
<前準備>
・JDK 1.8 もしくはそれ以上
・テキストエディタ
「とりあえず何でもいいからWebアプリケーションを作ってみたい」
「Spring使っているけど、どういう仕組みで動いているのかわからない」
という方は、ぜひ参考にしてみてください。
目次
gradleをインストールする
ターミナルを開き、以下のコマンドを実行。
brew install gradle
gradleとは、ビルドツールと呼ばれるものです。
アプリケーションが動作できるように色々準備してくれます。
必要なライブラリを持ってきたり、コンパイルしたり、静的解析したりといった定型作業をまとめてしてくれるのです。
※homebrewをインストールしていない人は、以下のコマンドを実行してインストールしてください。
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
Homebrewとは、mac用のパッケージマネージャーです。
brew ~
とコマンドを打ち込めば色々なことできるようになるので、macの人はぜひ入れましょう。
もっと詳しく知りたい人はHomebrewのホームページにいってみてください!
ディレクトリとファイルを作成する
続いて、アプリケーションに必要なディレクトリーやファイルを作成していきます。
まず、好きなプロジェクト名(今回はgradle-springとした)のディレクトリーを作成し、
そのディレクトリーに移動。
mkdir gradle-spring && cd gradle-spring
プロジェクトディレクトリー直下に
ディレクトリー、ファイルを作成していく。
mkdir -p src/main/java/hello
touch HelloController.java
touch Application.java
touch build.gradle
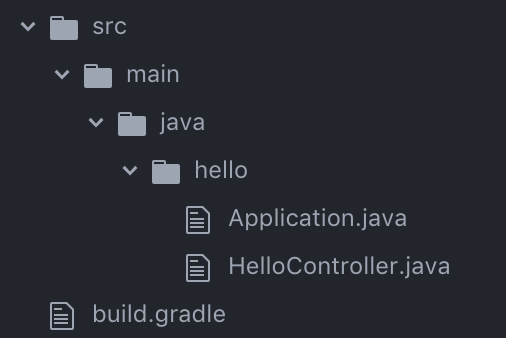
ここまでのディレクトリー構成は以下のようになります。

Javaファイルとgradleファイルを編集していきます。
HelloController.java
package hello;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.RequestMapping;
@RestController
public class HelloController {
@RequestMapping("/")
public String index() {
return "Greetings from Spring Boot!";
}
}
Springの特徴の一つとして、アノテーション(@が付いたもの)を用います。
@RestController
SpringBootは、このクラスがREST用コントローラーだと認識します。
@RequestMapping
URL(http://localhost:8080/)のリクエストを処理してくれます。
ここでは、文字列を返す。
Application.java
package hello;
import java.util.Arrays;
import org.springframework.boot.CommandLineRunner;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.ApplicationContext;
import org.springframework.context.annotation.Bean;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
@Bean
public CommandLineRunner commandLineRunner(ApplicationContext ctx) {
return args -> {
System.out.println("Let's inspect the beans provided by Spring Boot:");
String[] beanNames = ctx.getBeanDefinitionNames();
Arrays.sort(beanNames);
for (String beanName : beanNames) {
System.out.println(beanName);
}
};
}
}メインメソッドで、Springアプリケーションを実行。
@Bean以下は、使用したアノテーションクラスをターミナルに標準出力する記述です。
なので、書かなくてもアプリケーションは動作します。
build.gradle
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:2.0.5.RELEASE")
}
}
apply plugin: 'java'
apply plugin: 'org.springframework.boot'
apply plugin: 'io.spring.dependency-management'
bootJar {
baseName = 'gradle-spring'
version = '0.1.0'
}
repositories {
mavenCentral()
}
sourceCompatibility = 1.8
targetCompatibility = 1.8
dependencies {
compile("org.springframework.boot:spring-boot-starter-web")
testCompile("junit:junit")
}ビルドするとき実行されるスクリプトです。
JavaやSpringの環境を整えたり、ライブラリやアノテーションクラスを取ってきてくれます。
bootJarのbaseNameは任意の名前を入れます。
アノテーションを追加したいときは、dependenciesの中に追記します。
ビルドする
ビルドを実行する前に、以下のコマンドを実行します。
gradle wrapper
これで、プロジェクトディレクトリ内にgradle関連ディレクトリが生成され、どんな環境でもgradleコマンドが使えるようになりました。
するとプロジェクトディレクトリ直下にgradlewというファイルができています。
以下のコマンドを使用して、ビルドします。
./gradlew build
BUILD SUCCESSFULと表示されたらビルド成功です。
実行する
以下のコマンドで、アプリケーションを実行します。
./gradlew bootRun
ちなみに、他のブログで頻繁に書かれている
./gradlew run
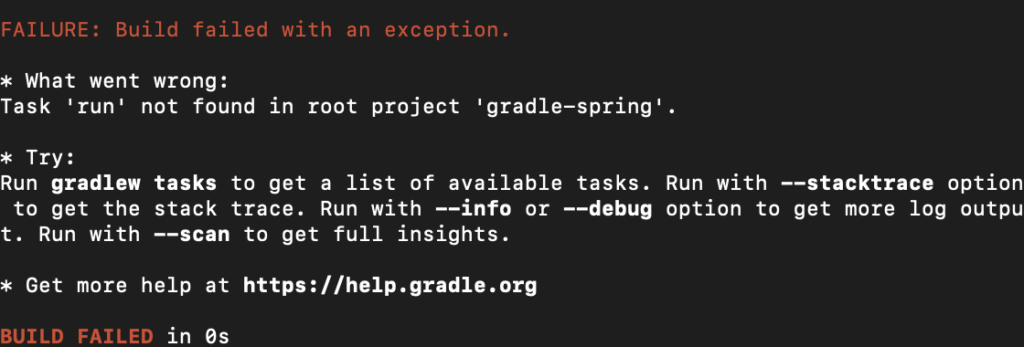
では実行できませんでした。以下のように怒られました。

「runというTaskはありません。gradlew tasksを実行して」
と書いてあるので、その通りコマンドを実行。
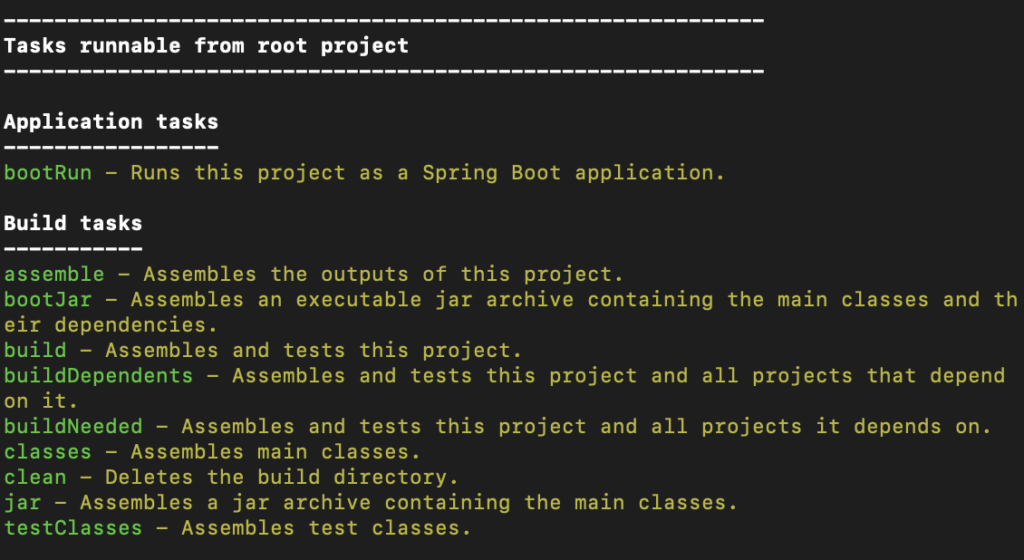
./gradlew tasks
Taskがたくさん出てきます。

bootRunならアプリケーション実行できそうだったので、bootRunを用いました。
ページを表示する
http://localhost:8080/ にアクセスすると以下のようなページが表示されます。

お疲れ様でした!
EclipseやSTSなどの統合開発環境を用いず、スクラッチでSpringアプリケーションを作りました。
JDKとターミナルがあれば作れるので、ぜひ気軽に作ってみてください!