
HTML, CSSあんま書きたくないー!
画面手抜きしたい!
LaravelでVuetifyを使いたい!
本記事はこういった悩みに対しての記事です!
この記事を書いている僕は、
2020年3月現在メガベンチャーの社内スタートアップの部署で
エンジニア(1年目)をしており、
プログラミング未経験からメガベンチャーへの転職を成功させた経験・ノウハウ
Webエンジニアになってから学んだこと
をブログにまとめています。
さて、今回はLaravelでVuetifyを使う方法を紹介します!
学べるポイントを以下にまとめました。
是非参考にしてください!
今回のポイント
- Vuetifyって何?
- LaravelでのVuetifyを使う方法
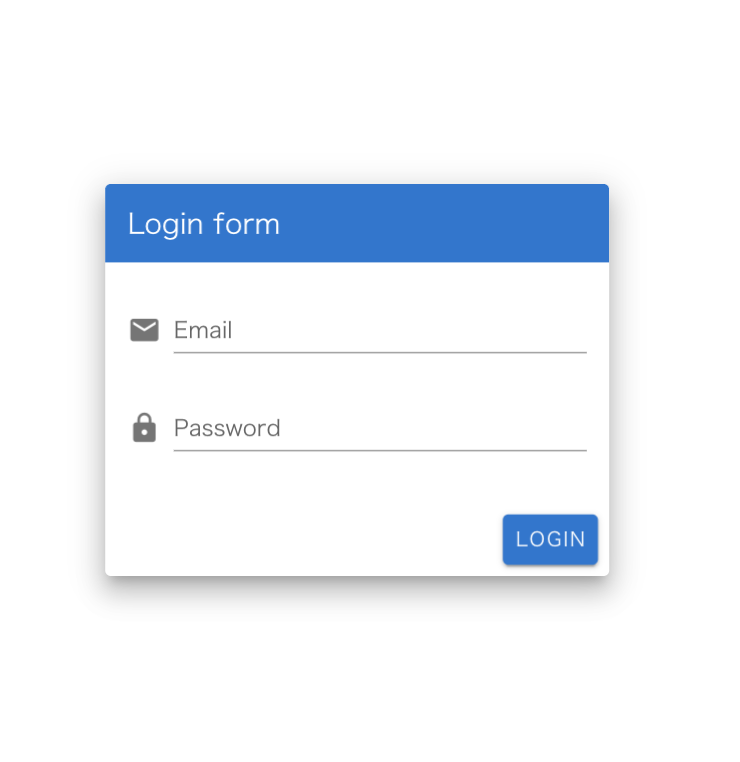
- Vuetifyでログイン画面を実装
目次
Vuetifyとは
公式ドキュメントによると、
Vuetifyは、美しく手作りされたマテリアルコンポーネントを備えたVue UIライブラリです。設計スキルは必要ありません。素晴らしいアプリケーションを作成するために必要なものはすべて手元にあります。
https://vuetifyjs.com/ja/
つまり、Vuetifyはデザイン済みのボタンやフォーム、ヘッダー、テーブルなどのコンポーネントライブラリ群であり、
CSS要らずで簡単に画面が作れてしまうというスーパー優れものです!
正直はじめてVuetifyの存在を知ったとき、あまりの便利さに震えました。
ただ、同時に
「HTML, CSSがいよいよなくなるな。。」
というプログラミング自体の自動化に対する恐怖心も感じましたがw
僕みたいに、普段サーバーサイドメインでエンジニアリングしていて
業務でHTML, CSSを実装する機会は少なくて画面作るの楽したいって人や
サーバーサイド側で色々試したいけど、画面も多少オシャレにしたい
みたいな人にとっては最高だと思います。
ポートフォリオも1日で作れるぐらい手軽です!
今回は、LaravelでVuetifyを使える環境を整えた後、
ログイン画面をサクッと実装します。
Vuetifyでログイン画面を実装
画面イメージ

前準備
必要なパッケージ一覧
- material-design-icons-iconfont
- @mdi/font
- vuetify
アイコンやフォントなども含めてvuetifyの機能全て使うには、vuetifyだけでなく、material-design-icons-iconfont
と@mdi/font
も必要です!
以下のコマンドでインストールします。
npm i --save material-design-icons-iconfont @mdi/font vuetify実装
インストールしたパッケージを読み込ませてログイン画面を作成していきます。
今回の制作物は以下です。
※アプリの環境設定はこちらの記事を踏襲しています。
- Js
- Vueコンポーネント
- Webpack.mix
- 画面(blade)
Js
ファイル名:resouces/js/login.js
require('./csrf.js');
import '@mdi/font/css/materialdesignicons.css';
import 'material-design-icons-iconfont/dist/material-design-icons.css';
import Vuetify from 'vuetify';
import 'vuetify/dist/vuetify.min.css';
Vue.use(Vuetify);
Vue.component('login-component', require('./components/LoginComponent.vue').default);
new Vue({
el: '#login',
vuetify: new Vuetify(),
});
インストールしたパッケージたちをインポートして、
コンポーネントを登録します。./csrf.jsはLaravelの標準機能であるCSRF対策のためのファイルです。
以下のようにCSRFトークンをaxiosのヘッダーに付与する処理を読み込ませています。
(これをしないとaxiosでポストする際にエラーになってしまう)
const token = document.head.querySelector('meta[name="csrf-token"]');
if (token) {
window.axios.defaults.headers.common['X-CSRF-TOKEN'] = token.content;
} else {
console.error('CSRF token not found');
}
注意点としては、import '@mdi/font/css/materialdesignicons.css';
import 'material-design-icons-iconfont/dist/material-design-icons.css';
を読み込まないとアイコンが表示されません。
どうもvuetify2.0以降の仕様ぽいですね。
あとは、Vue.componentでコンポーネントをrequireしていますが、
後ろにdefaultをつけないとうまくいきませんでした。
続いてコンポーネントLoginComponent.vueを作成していきます!
Vueコンポーネント
ファイル名:resouces/js/conponents/LoginComponent.vue
<template>
<v-app>
<v-content>
<v-container
class="fill-height"
fluid
>
<v-row
align="center"
justify="center"
>
<v-col
cols="12"
sm="8"
md="4"
>
<v-card class="elevation-12">
<v-toolbar
color="primary"
dark
flat
>
<v-toolbar-title>Login form</v-toolbar-title>
<v-spacer />
</v-toolbar>
<v-card-text>
<v-form>
<v-text-field
label="Email"
name="email"
prepend-icon="email"
type="text"
v-model="email"
/>
<v-text-field
id="password"
label="Password"
name="password"
prepend-icon="lock"
type="password"
v-model="password"
/>
</v-form>
</v-card-text>
<v-card-actions>
<v-spacer />
<v-btn @click="postLogin" color="primary">Login</v-btn>
</v-card-actions>
</v-card>
</v-col>
</v-row>
</v-container>
</v-content>
</v-app>
</template>
<script>
export default {
data () {
return {
email: "",
password: ""
}
},
methods: {
postLogin(){
axios.post(window.location.origin + `/login`, {
email: this.email,
password: this.password
})
.then(response => {
window.location.href = window.location.origin + `/tweet/index`;
})
.catch(error => {
console.log(error);
});
}
}
}
</script>
Laravel標準のログイン機能をそのまま使えるように作成しました。emailとpasswordをポストすれば、問題なくログインできます。
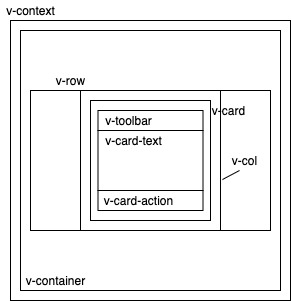
画面部分はタグが多く複雑なので、コンポーネントを設計図に落としてみました。

画面の配置を決めているのは、v-containerのclass="fillheight", fluid
とv-rowのalign="center", justify="center"
です。
画面の中央にログインフォームが表示されるようになります。v-card内にv-toolbar,v-card-text,v-card-actionを配置。
それぞれタイトル、入力フォーム、ボタンの役割です。
実際にポストするデータは、v-text-fieldタグでバインディングv-modelすることで
ユーザー入力したデータがそのまま、vueの変数に格納されます。
入力した状態で、v-btnをクリックすると、@click="postLogin"でクリックイベントが発火し、axiosを用いてサーバー側にAjax通信(POST)されるという仕組みです。
別途、vuetifyコンポーネントの解説記事は書こうと思ってます。
webpack.mix
ファイル名:webpack.mix.js
...
mix.js('resources/js/login.js', 'public/js')
...webpackにビルドパスを記載してからnpm run devでビルドします。
画面(Blade)
ファイル名:resources/views/auth/login.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="csrf-token" content="{{ csrf_token() }}">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<div id="login">
<login-component></login-component>
</div>
<script src="{{ mix('js/login.js') }}"></script>
</body>
</html><body>タグのなかで作成したlogin-componentを呼び出し、
idがloginであるdivタグで囲んであげます。
コンポーネント=画面にしちゃってます笑
ただ、そもそもvuetify自体がすでにコンポーネント化されているので、
laravelで使うときはこんな感じで良いのかなと思ってます。
これでログイン画面完成です!
まとめ
以上、Laravel×Vuetifyでログイン画面を実装しました!
最後に今回のポイントと成果物をまとめます。
ポイント
- Vuetifyって何?
- LaravelでのVuetifyを使う方法
- Vuetifyでログイン画面を実装
制作物
- Js
- Vueコンポーネント
- Webpack.mix
- 画面(blade)
サーバーサイドエンジニアにとって
デザインが整った画面を手軽に早く作れるのは大きな魅力です。
僕はVuetifyに出会ってから、画面はnuxt×vuetifyかlaravel×vuetify
で作ることが増えています。
(良いのか悪いのかという感じですが)vuetify自体の学習コストもありますが、
学ぶ価値ありです!
次回はトップ画面を作成します!
もし、こんな機能を実装してほしいというリクエストがあったら
連絡ください!
実装して皆さんに共有したいと思います。
それではまた!