こんにちは、くまてつです!
先日ネットサーフィンしていたらなぜかLaravel8のドキュメントに辿り着き、
僕が初めてLaravel(5.7)を触った当時(2018年4月くらい)よりだいぶ便利になってない!?!?
と思ったので、記事書きます。
普段業務でLaravel×Vueに触れている他、
NuxtやGoその他いろいろな言語やフレームワークでの開発経験も踏まえて、
Laravelの良さを振り返りつつ、
環境開発(macOS)の方法をここに残します。
本記事を読み終えたら、
Laravelの特徴
Laravelの開発環境構築方法
認証系機能実装方法(メール認証含む)
が分かります。
Webアプリに最低限必要な開発環境を15分くらいで整えることができるので、
Webアプリ開発を手っ取り早く始めたい方にとても参考になる記事です!
<必要条件>
・Macユーザ
・Docker for macをインストール済み
目次
Laravelの特徴
小人数でWebアプリをスピード開発できる!
現在僕が勤めている自社サービススタートアップチームでは、
ビジネスサイドと常にコミュニケーション取りながら目まぐるしいスピードで案件がバンバン回っています。
そうなってくるとビジネスの現場で必要なのは、
1にスピード、2にスピード、3にスピードです。
実際、開発スピードを優先するためJava→Laravelへの移設が進めている状況ですが、
ビルドに時間がかかり、コード量が比較的多めのJavaと比べて
スクリプト言語PHPで、豊富なライブラリを備えているLaravelは
圧倒的に開発スピードが早いです。
もちろんJavaやGoのようなコンパイル言語のより実行速度が遅く、
負荷面でデメリットは抱えていますが、
小・中規模ならばアプリ設計やインフラ面でカバーできることも多いです。
小・中規模のWebアプリを少人数で作りたい場合に便利なフレームワークなので、
スタートアップなどのWeb開発に向いています。
現在副業でフロント(Nuxt)×バックエンド(Go)×インフラ(GCP)の新規開発と保守を一人でやっていますが、
※その経緯はこちら
フロントとバックが1つで完結するフルスタックフレームワークならどれだけ楽か、、、
と後悔することもあります。。(採用したのは自分ですが笑)
大規模プロジェクト・開発には向かない
ただし、大人数で中・大規模のアプリを開発する場合は、あまり向いてないです。
大規模なプロジェクトになってくると
多くのエンジニアが開発に関わることになりますが、
フロント側、バックエンド側、、
さらにその中でもこの機能はあなた、こっちの機能はあなた、、、
みたいに分業する場合はあまり向いてないでしょう。
まとめると、
スタートアップなど小中規模のWebアプリを少人数で開発したい場合にぴったりのフレームワーク
ということでした。
それでは開発スピードの速さを体感してみましょう。
Laravel8の開発環境構築方法
Laravelプロジェクトをインストール
curl -s https://laravel.build/laravel8-tutorial | bashまずは上記コマンドでプロジェクトディレクトリを作成します。
※ディレクトリ構成はこちらを参照
環境設定ファイル(.env)を編集
.env
DB_DATABASE=shoot
DB_PASSWORD=pass
SESSION_DRIVER=redis
MAIL_FROM_ADDRESS=test@example.comデフォルトから上記項目のみ変更。
DBの名前(DB_DATABASE)、DBのパスワード(DB_PASSWORD)(任意でOK)
それからセッションの保存先(SESSION_DRIVER)をファイルからRedisに変えたいので変更し、
メール送信元(MAIL_FROM_ADDRESS)を設定しました。(任意でOK)
Dockerコンテナ起動(Laravel Sail使用)
Laravel Sailという便利なパッケージを利用して、
予めDocerfileが用意されているため、
コマンド1つでPHP、MySQL、Redis、Mailhog(メールサーバー)コンテナを一斉に起動します。
自分でそれぞれインストールして接続設定して〜
みたいな手間が省けるのでとても便利ですよね。
## プロジェクトディレクトリに移動
cd laravel8-tutorial
## エイリアスを設定(もしくは以降./vendor/bin/sailを使用)
alias sail=’bash vendor/bin/sail’
## コンテナ起動(docker-compose.yml)
sail up -d認証機能実装(Laravel Breeze使用)
続いて認証機能をLaravel Breezeというスターターキットを使用して
コマンド1つで自動実装します。
Laravel5.7の時のphp artisan make:auth
よりも画面や機能が豊富になってます。
ログインやログアウトだけでなく、メール認証も対応してますね。
これが今回新たに手を動かした理由のひとつです。
jsのパッケージインストールとビルドを忘れずに。
## データベースにテーブルをマイグレート
sail artisan migrate
## composerでbreezeコマンドをインストール
sail composer require laravel/breeze
## 認証機能インストール
sail artisan breeze:install
## jsパッケージインストール
sail npm install
## css, jsビルド
sail npm run devメール認証実装
メール認証機能を実装するには、
Userモデルと認証サービスプロバイダの編集が必要です。
そしてメール認証の有無でページ出しわけを制御したいので、
ルーティングにメール認証ミドルウェアを追加します。
※+記号の行が編集・実装した部分
app/Models/User.php
...
+class User extends Authenticatable implements MustVerifyEmail
{
...app/Providers/AuthServiceProvider.php
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
use Illuminate\Support\Facades\Gate;
+use Illuminate\Auth\Notifications\VerifyEmail;
+use Illuminate\Notifications\Messages\MailMessage;
class AuthServiceProvider extends ServiceProvider
{
...
public function boot()
{
$this->registerPolicies();
//
+ VerifyEmail::toMailUsing(function ($notifiable, $url) {
+ return (new MailMessage)
+ ->subject('Verify Email Address')
+ ->line('Click the button below to verify your email address.')
+ ->action('Verify Email Address', $url);
+ });
}routes/web.php
Route::get('/dashboard', function () {
return view('dashboard');
+})->middleware(['auth','verified'])->name('dashboard');実行
最後に実行してみましょう。
http://localhost(ホーム画面)にアクセスすると、、

画面右上のRegisterボタンを押して登録画面へ

REGISTERを押すとメール送信が飛びます。
メールサーバーhttp://localhost:8025/にアクセス

メールが来ているのでOPEN

Verify Email Addressをクリックすると、

ログイン後のダッシュボードが表示されました!
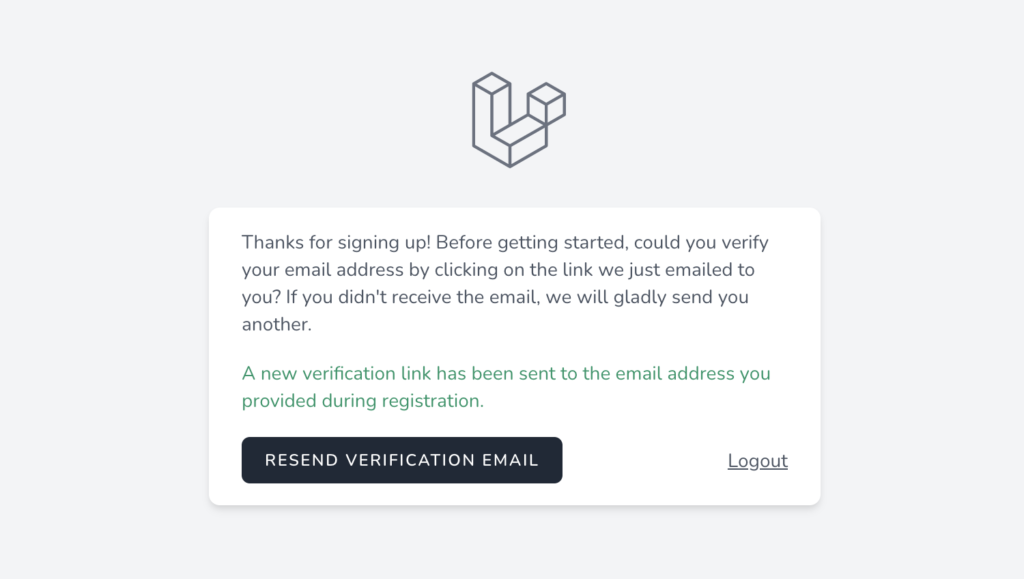
ちなみにVerify Email Addressをクリックせずにhttp://localhost/dashboardにアクセスすると

ダッシュボードページが表示されず、こんな画面が。
これでWebサイトに欠かせないメール認証機能が実装できました!!
まとめ
以上、Laravel8の開発環境構築方法でした。
どうでしょう??
一人でユーザ管理が必要なWebサイトを開発する場合、
テーブル作成、
認証系機能、
それからメール認証設定に、
セッション管理、
セキュリティ関連
など数多くの考慮すべき機能があり、
全て一から一人でカスタマイズするとそれだけで数ヶ月とかかかるかもしれません。
ところがLaravelの標準機能を利用すればほんの数10分で実装することができました。
自分一人、もしくは少人数でWebサービスを立ち上げたいような方は
Laravelの標準機能をフルに使うことで大幅に開発スピードを上げることができるでしょう。
様々な言語やフレームワークはそれぞれ向き不向きがあります。
プロジェクトや作りたいサービスの規模、求められる要件を把握し、
関わるエンジニアと相談しながら技術選定していくことが大切なことだと思います。
それではまた!
過去のLaravel記事