
ポートフォリオサイトを作ってみたいー!
公開までの方法が知りたい!
本記事はこういった悩みに対しての記事です!
この記事を書いている僕(@Shoot58153748)は、
2020年4月現在メガベンチャーの社内スタートアップの部署で
エンジニア(2年目突入)をしており、
プログラミング未経験からメガベンチャーへの転職を成功させた経験・ノウハウ
Webエンジニアになってから学んだこと
をブログにまとめています。
今回は
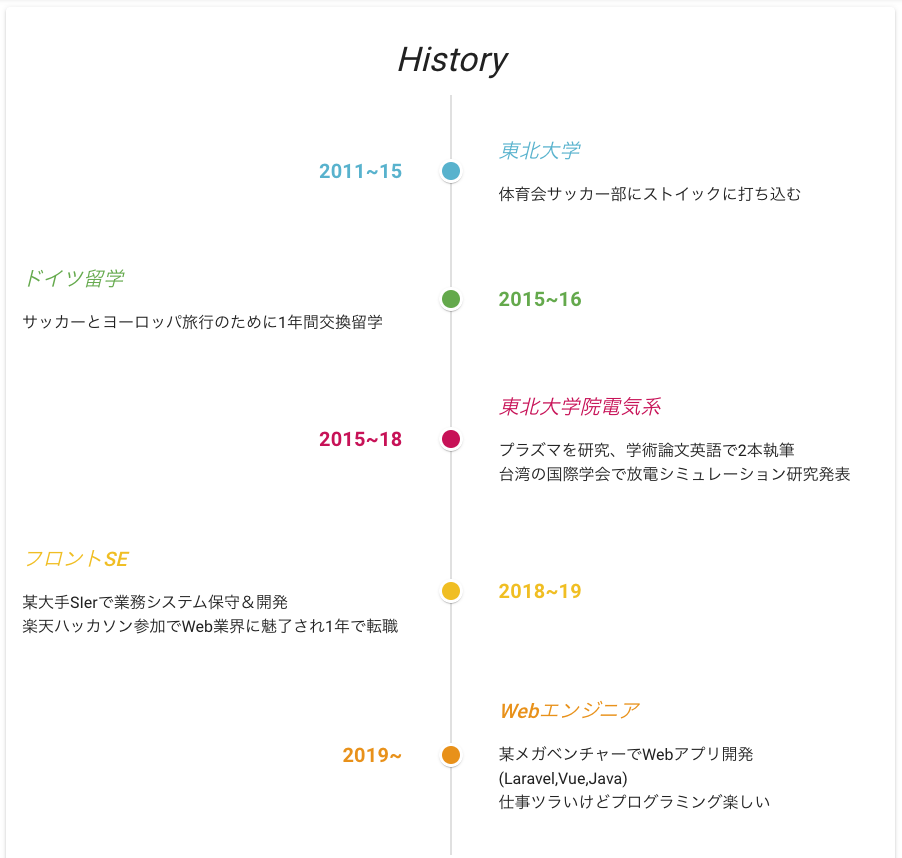
「経歴画面」を作成します!
Nuxtインストール記事はこちら(Nuxtインストールと画面設計)
学びポイントを以下にまとめました。
是非参考にしてください!
今回のポイント
- タイムライン風表示
- 経歴項目の繰り返し表示
本ブログポートフォリオサイト作成チュートリアル
https://kumatetsublog.com/nuxt-vuetify-netlify-portfolio-tutorial
SHOOTのポートフォリオサイト(完成像)
https://shoot-portfolio.netlify.com
Github
https://github.com/Shuto-san/laravel-vue-docker
目次
経歴画面実装フロー

実装方針まとめ
- 画面の実装はVuetifyを使用
- v-timelineでタイムライン形式で経歴表示
- v-forで経歴項目表示
経歴画面(完成像)

編集ファイル
pages/index.vue:コンテンツ部分(各コンポーネント呼び出し)components/History.vue:経歴コンポーネント
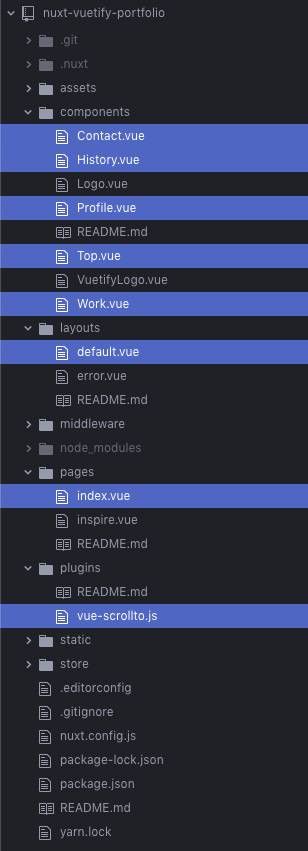
Nuxtプロジェクトのディレクトリ構成は以下になります。
※選択されているファイルがポートフォリオ作成にあたり編集または新規作成が必要なファイルです。

ソースコード
※ソースコード内で解説してます!
pages/index.vue
<template>
<div>
// 各コンポーネント呼び出し
<Top />
<v-divider></v-divider>
<Profile />
<v-divider></v-divider>
<History />
<v-divider></v-divider>
<Work />
<v-divider></v-divider>
<Contact />
</div>
</template>
<script>
// コンポーネントインポート
import Top from '~/components/Top.vue'
import Profile from '~/components/Profile.vue'
import History from '~/components/History.vue'
import Work from '~/components/Work.vue'
import Contact from '~/components/Contact.vue'
export default {
// コンポーネント登録
components: {
Top,
Profile,
History, //今回はこのコンポーネント
Work,
Contact
}
}
</script>components/History.vue
<template>
<div id="history">
<v-container
fluid>
<v-card
width="100vw"
class="pa-4"
>
<v-card-title
class="justify-center display-1 font-italic"
>
History
</v-card-title>
<!-- タイムラインコンポーネント -->
<v-timeline>
<!-- タイムラインアイテム(経歴項目)、v-for:data(years)の要素分項目繰り返し、small:中央のDotのサイズを小さく -->
<v-timeline-item
v-for="(year, i) in years"
:key="i"
:color="year.color"
small
>
<!-- タイムラインの項目の方向を反転(opposite)、年数(year.year)とその色(year.color)を指定 -->
<template v-slot:opposite>
<span
:class="`title font-weight-bold ${year.color}--text`"
v-text="year.year"
></span>
</template>
<!-- 項目のタイトル(year.title)テキスト(year.content)を指定 -->
<div class="py-4">
<h2 :class="`title font-italic mb-4 ${year.color}--text`">{{ year.title }}</h2>
<div>
{{ year.content }}
</div>
</div>
</v-timeline-item>
</v-timeline>
</v-card>
</v-container>
</div>
</template>
<script>
export default {
data: () => ({
// 経歴の項目データ
years: [
{
color: 'cyan',
year: '2011~15',
title: '東北大学',
content: '体育会サッカー部ガチ勢。引くほどストイックだったらしい'
},
{
color: 'green',
year: '2015~16',
title: 'ドイツ留学',
content: 'サッカーとヨーロッパ旅行のために1年間留学(は冗談で、普通の交換留学)'
},
{
color: 'pink',
year: '2015~18',
title: '東北大学院電気系',
content: 'プラズマを研究。学術論文英語で2本執筆。台湾の国際学会で放電シミュレーション研究発表'
},
{
color: 'amber',
year: '2018~19',
title: 'フロントSE',
content: '某大手SIerで業務システム保守&開発。楽天ハッカソン参加でWeb業界に魅了され1年で転職'
},
{
color: 'orange',
year: '2019~',
title: 'Webエンジニア',
content: '某メガベンチャーでWebアプリ開発(主にLaravel, Vue)。仕事ツラいけどプログラミングは楽しい'
},
],
}),
}
</script>
<style>
</style>
以下が、経歴画面の重要項目です!v-timeline:タイムライン(時系列表示)
デフォルトでは中央の線を境に左右にタイムラインが表示されます。
他にも、以下のプロップなどを開始タグ内に記述することで表示を変えることができます。v-timeline:dense(中央線を左寄せにして項目を全体に表示)v-timeline-item:left(中央線の左側に項目を表示)、right(中央線の右側に項目を表示)
あとは、経歴項目の中身は全てyearsデータにまとめ、バインディングv-for:データ(years)の要素分繰り返し表示
簡単にちょっとおしゃれな経歴にすることができます!
まとめ
以上、ポートフォリオサイトの経歴画面を作成しました!
最後に本記事でのポイントをまとめますと、、
ポイント
- タイムライン風表示
- 経歴項目の繰り返し表示
次回は、Work(ポートフォリオ作品)コンポーネントを作成していきます!
今まで作った制作物、そのURLをまとめておくと良いです。
是非とも内容を考えておいてください。
ポートフォリオサイトの作成〜公開までのプロセス(全8回)
を全て記事にしているので是非参考にして独自のポートフォリオを作ってみてください!










コメント