
ポートフォリオサイトを作ってみたいー!
公開までの方法が知りたい!
本記事はこういった悩みに対しての記事です!
この記事を書いている僕(@Shoot58153748)は、
2020年4月現在メガベンチャーの社内スタートアップの部署で
エンジニア(2年目突入)をしており、
プログラミング未経験からメガベンチャーへの転職を成功させた経験・ノウハウ
Webエンジニアになってから学んだこと
をブログにまとめています。
今回は
「プロフィール画面」を作成します!
Nuxtインストール記事はこちら(Nuxtインストールと画面設計)
学びポイントを以下にまとめました。
是非参考にしてください!
今回のポイント
- アバター画像
- 要素繰り返し
- レスポンシブ配置
本ブログポートフォリオサイト作成チュートリアル
https://kumatetsublog.com/nuxt-vuetify-netlify-portfolio-tutorial
SHOOTのポートフォリオサイト(完成像)
https://shoot-portfolio.netlify.com
Github
https://github.com/Shuto-san/laravel-vue-docker
目次
プロフィール画面実装フロー

実装方針まとめ
- 画面の実装はVuetifyを使用
- アバター画像表示
- v-forでプロフィール項目表示
プロフィール画面(完成像)

編集ファイル
pages/index.vue:コンテンツ部分(各コンポーネント呼び出し)components/Profile.vue:プロフィールコンポーネント
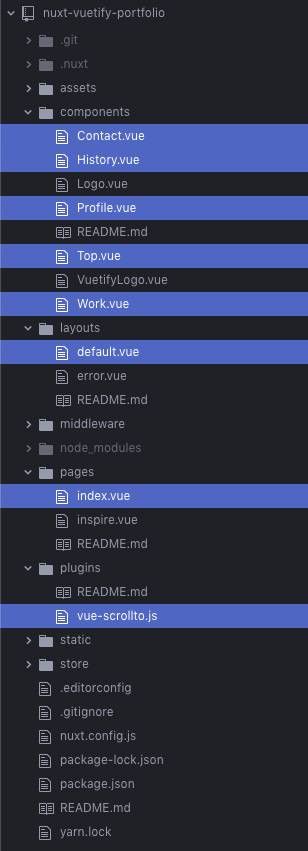
Nuxtプロジェクトのディレクトリ構成は以下になります。
※選択されているファイルがポートフォリオ作成にあたり編集または新規作成が必要なファイルです。

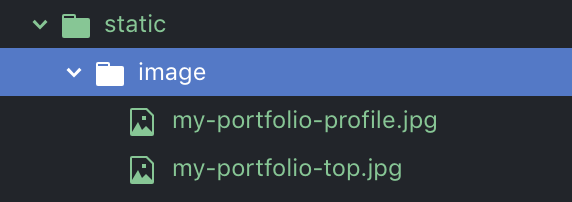
静的画像配置
staticディレクトリにimageというディレクトリを切って、
使用する画像を格納します。

ソースコード
※ソースコード内で解説してます!
pages/index.vue
<template>
<div>
// 各コンポーネント呼び出し
<Top />
<v-divider></v-divider>
<Profile />
<v-divider></v-divider>
<History />
<v-divider></v-divider>
<Work />
<v-divider></v-divider>
<Contact />
</div>
</template>
<script>
// コンポーネントインポート
import Top from '~/components/Top.vue'
import Profile from '~/components/Profile.vue'
import History from '~/components/History.vue'
import Work from '~/components/Work.vue'
import Contact from '~/components/Contact.vue'
export default {
// コンポーネント登録
components: {
Top,
Profile,
History,
Work,
Contact
}
}
</script>components/Profile.vue
<template>
<div id="profile">
<v-container
fluid>
<v-card
width="100vw"
>
<v-card-title
class="pa-5 justify-center display-1 font-italic"
>
Profile
</v-card-title>
<v-row
justify="center"
align-content="center"
>
<!-- レスポンシブ(スマホ(cols):横いっぱい表示(MAX:12), PC・タブレット(sm,md):5/12)つまりアバター&リスト横並びで表示 -->
<v-col
cols="12"
sm="5"
md="5"
align="center"
>
<!-- justify: space-around横均等配置, align-content: center上下中央配置 -->
<v-row
justify="space-around"
align-content="center"
style="height:100%"
>
<!-- v-avatar:アバター表示 -->
<v-avatar
width="80%"
height="auto"
>
<!-- objet-fit:cover 画像中央トリミング表示。static/imageに配置した画像を参照 -->
<img
src="/image/my-portfolio-profile.jpg"
alt="SHOOT"
style="object-fit: cover;"
>
</v-avatar>
</v-row>
</v-col>
<!-- レスポンシブ(スマホ(cols):横いっぱい表示(MAX:12), PC・タブレット(sm,md):6/12) -->
<v-col
cols="12"
sm="6"
md="6"
>
<!-- v-list:リスト表示、v-forでdataのobject(profiles)数分要素繰り返し描画 -->
<v-list>
<v-list-item
v-for="profile in profiles"
:key="profile.content"
>
<v-list-item-content>
<!-- profileの中身(content)を表示。<v-icon>mdi-check</v-icon>でチェックアイコン表示 -->
<v-list-item-title><v-icon>mdi-check</v-icon> {{ profile.content }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-col>
</v-row>
</v-card>
</v-container>
</div>
</template>
<script>
export default {
data: () => ({
profiles: [
{ content: 'SHOOT(しゅーと)'},
{ content: '1993年かわさき生まれ'},
{ content: 'Webエンジニア×ブロガー'},
{ content: 'プログラミングとブログ好き'},
{ content: 'サッカーとミスチル狂'},
{ content: '嫁大好き'},
{ content: '幼少期ドイツ在住(5年間)'},
{ content: 'マイペースで平和主義'},
{ content: '末っ子×ゆとり'},
{ content: '英語しゃべれる。TOEIC890'},
{ content: '基本情報技術者'},
],
}),
}
</script>
<style>
</style>
以下が、プロフィール画面の重要項目です!v-avatar:アバター表示v-list:プロフィール項目を繰り返し表示v-row:justify(横並び)とalign-content(縦並び)の配置を調節v-col:横幅MAXが12としてレスポンシブ対応を実現v-for:データ(profiles)の要素分繰り返し表示
まとめ
以上、ポートフォリオサイトのプロフィール画面を作成しました!
最後に本記事でのポイントをまとめますと、、
ポイント
- アバター画像
- 要素繰り返し
- レスポンシブ配置
次回は、History(経歴)コンポーネントを作成していきます!
あなたの歴史を振り返る良い機会なので、
大学以降の項目をまとめておくと良いです。
是非とも内容を考えておいてください。
ポートフォリオサイトの作成〜公開までのプロセス(全8回)
を全て記事にしているので是非参考にして独自のポートフォリオを作ってみてください!










コメント