
ポートフォリオサイトを作ってみたいー!
公開までの方法が知りたい!
お問い合わせフォームの楽な作り方知りたい!
本記事はこういった悩みに対しての記事です!
この記事を書いている僕(@Shoot58153748)は、
2020年4月現在メガベンチャーの社内スタートアップの部署で
エンジニア(2年目突入)をしており、
プログラミング未経験からメガベンチャーへの転職を成功させた経験・ノウハウ
Webエンジニアになってから学んだこと
をブログにまとめています。
今回は
「お問い合わせフォーム」
を作成します!
Nuxtインストール記事はこちら(Nuxtインストールと画面設計)
学びポイントを以下にまとめました。
是非参考にしてください!
今回のポイント
- iFrameによる埋め込み
- Google Formの使用
本ブログポートフォリオサイト作成チュートリアル
https://kumatetsublog.com/nuxt-vuetify-netlify-portfolio-tutorial
SHOOTのポートフォリオサイト(完成像)
https://shoot-portfolio.netlify.com
Github
https://github.com/Shuto-san/laravel-vue-docker
目次
お問い合わせ(Contact)画面実装フロー

実装方針まとめ
- GoogleFormでお問い合わせフォームの作成
- iFrameでお問い合わせフォーム埋め込み
GoogleFormというGoogleのサービスでお問い合わせフォームが簡単に作れるので、
そちらをiframeを使って画面に埋め込むという方針で作っていきます!
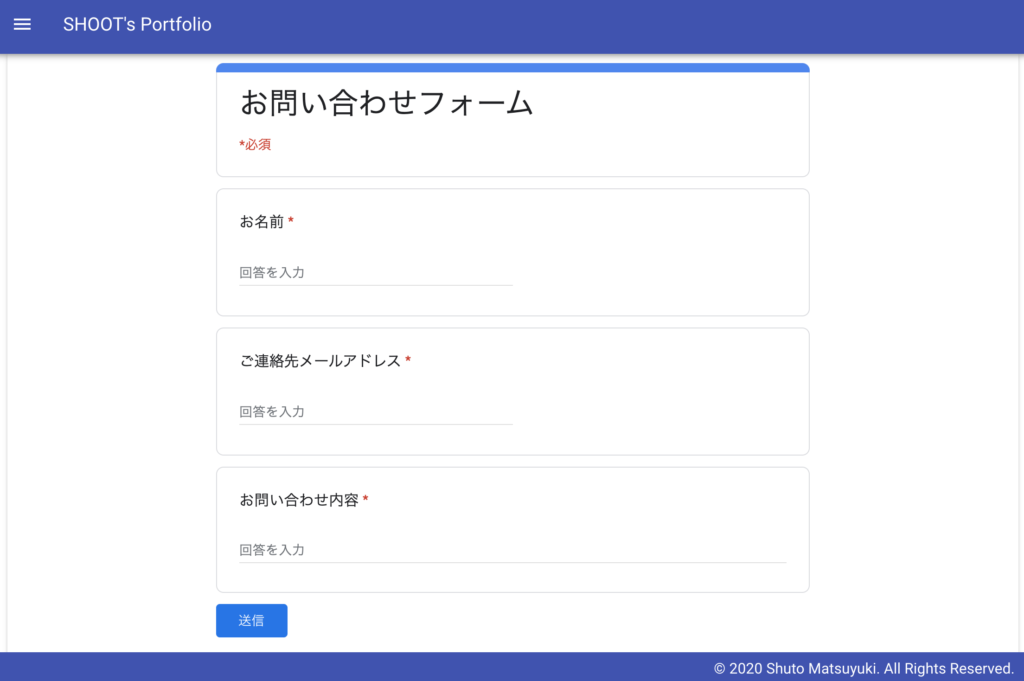
お問い合わせ画面(完成像)

Google Formでお問い合わせフォーム作成
GoogleFormは簡易アンケートなどのフォームを誰でも簡単に作れるGoogleのサービスです。
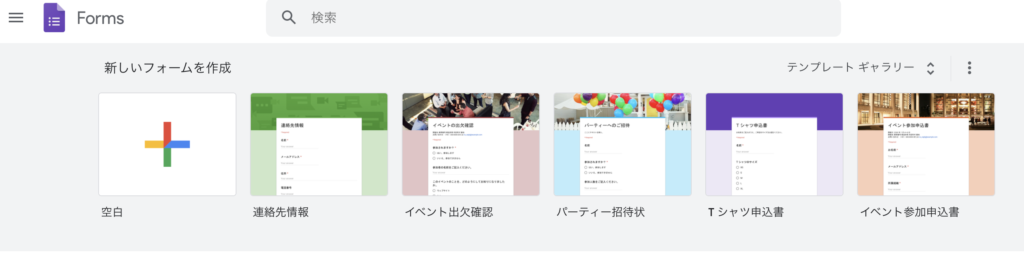
リンク先に行き、新しいフォームを作成の下にある空白をクリック

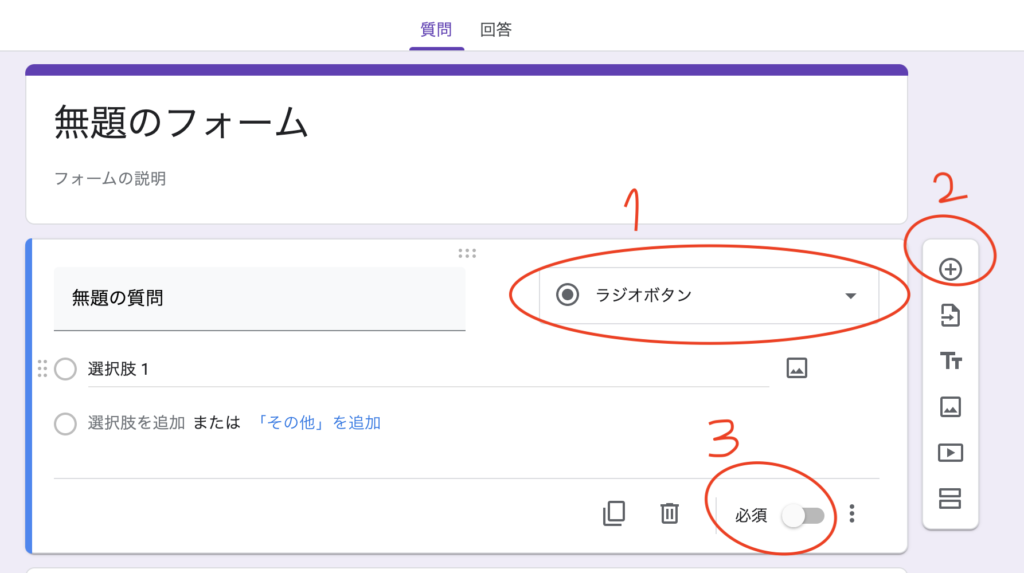
すると、以下のようなフォーム作成画面に行きます。

1番のプルダウンをクリックすると質問の種類が選べます。
記述式は短文入力フォーム、段落は長文入力フォームなので、
名前:記述式
メールアドレス:記述式
内容(段落)
でいきます。
2番の追加マークをクリックすると、質問項目を追加できます。
3番で入力必須の有無を設定できます。
お問い合わせフォームを作成したら、
右上にある送信ボタンをクリック。すると以下の画面が表示される。

< >タブをクリックするとHTMLに埋め込むためのコードが出現するので、
コピー!
あとはこれをVueコンポーネントの中に埋め込みます。
編集ファイル
pages/index.vue:コンテンツ部分(各コンポーネント呼び出し)components/Contact.vue:お問い合わせコンポーネント
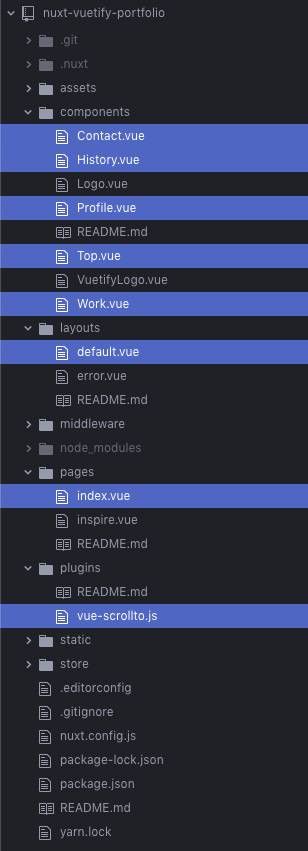
Nuxtプロジェクトのディレクトリ構成は以下になります。
※選択されているファイルがポートフォリオ作成にあたり編集または新規作成が必要なファイルです。

ソースコード
※ソースコード内で解説してます!
pages/index.vue
<template>
<div>
<!-- 各コンポーネント呼び出し -->
<Top />
<v-divider></v-divider>
<Profile />
<v-divider></v-divider>
<History />
<v-divider></v-divider>
<Work />
<v-divider></v-divider>
<Contact />
</div>
</template>
<script>
// コンポーネントインポート
import Top from '~/components/Top.vue'
import Profile from '~/components/Profile.vue'
import History from '~/components/History.vue'
import Work from '~/components/Work.vue'
import Contact from '~/components/Contact.vue' // コンポーネントをインポート
export default {
// コンポーネント登録
components: {
Top,
Profile,
History,
Work,
Contact //今回はこのコンポーネント
}
}
</script>components/Contact.vue
<template>
<div id="contact">
<v-container
fluid>
<v-card
width="100vw"
>
<!-- お問い合わせフォーム読み込み(srcだけ変数をバインディングした) -->
<iframe
:src="src"
width="100%"
height="750px"
frameborder="0"
marginheight="0"
marginwidth="0"
>読み込んでいます…
</iframe>
</v-card>
</v-container>
</div>
</template>
<script>
export default {
data: () => ({
src:
"https://docs.google.com/forms/d/e/1FAIpQLSfuuO5PE6Gr77I2gn4KpJcY0qV9885hvGMAjQb5OwfjmX3ojw/viewform?embedded=true"
}),
};
</script>
普通にコピペしても良いのですが、
可読性を考慮して
srcだけ変数に切り出してます。
以上でお問い合わせフォームの完成です!
簡単ですね!
まとめ
以上、ポートフォリオサイトのお問い合わせフォームを作成しました!
最後に本記事でのポイントをまとめますと、、
ポイント
- iFrameによる埋め込み
- Google Formの使用
iFrameはHTMLに埋め込むのによく使う方法です。
他にも違うサイトを埋め込んだりして試してみてください!
開発は今回で終了したので、
最後に、ポートフォリオをNetlifyというサービスを使って
一般に公開します!
ポートフォリオサイトの作成〜公開までのプロセス(全8回)
を全て記事にしているので是非参考にして独自のポートフォリオを作ってみてください!









コメント