(2025年追記)ツッコミどころが多く心情的には非公開にしたいが、役に立つ人がいる可能性があるので記事は公開したままでおく。

大手SIer時代の私
「Webエンジニアの業務では、具体的にどういうコードを書くの???
転職前になんとかして勉強できないかな???」
プログラミング未経験だった僕が独学を始めて、
Webエンジニアへの転職しか見えてなかった時は
こんなことばっかり考えていました。
しかし、、、
現実は厳しかった。。。
ノリと勢いで奇跡的にメガベンチャー内定を得て喜んでたのもつかの間、
ほとんど丸腰でWebエンジニアとして働くことを迎えてしまいました。笑
やる気はMAXだったので何もしなかったわけではありません。
しかし入社後直面した数々の困難を思い起こすと、
入社前にやっていたことは悲しながらほとんど無駄だったようにも思えてきます。
なぜ戦略的に準備できなかったのだろう。
それは、入社までに具体的に何をどう勉強したらいいのか分からなかったからです。
当時の僕は、
プログラミングの実装だけでなく、
Webアプリケーション開発に必要な実践的な知識を体系的に学べるような教材
が必要でした。
そこで本ブログでは、
業務でLaravelのWebアプリを新規で開発した経験をもとに、
LaravelというPHPフレームワークでツイッター風SNSアプリを作りながら
実践的にWebアプリケーション開発が学べる教材
を用意しました!
もう現場でひたすら困惑してた僕のような被害者を出してはいけません!
本教材で学べるスキル・ライブラリ
- PHP/Laravel
- Vue
- Vuetify
- Docker
- MySQL
- Redis
- Axios
本教材で学べる知識
- MVC
- ユーザー認証
- キャッシュ
- マイグレーション
- ミドルウェア
- ログ
- Ajax通信
- バリデーション
- 無限スクロール
- モーダル画面
- ポーリング
- バッチ
世に出せる品質のWebアプリケーションを作る過程、設計、ソースコードを全公開します。
プログラミング未経験の方、駆け出しの方にも是非とも参考にしていただきたいです!
- ツイッター風SNSアプリを開発しよう!
- Webアプリケーションの開発基盤を構築する
- フレームワークの大まかな仕組みを理解する
- DBのテーブルを自動生成する(マイグレーション)
- アプリケーションミドルウェアを使う
- ログ出力先を設定する
- 例外処理をカスタマイズする
- Ajax通信を実装する
- POSTデータのバリデーションを行う&ビジネスロジックをサービスクラスに切り出す
- フロント側(Vue)でバリデーションを行う
- 無限スクロールを実装する
- いいね機能を作る
- 通報機能を作る
- インプレッション機能を作る
- RedisからDBにデータをバックアップするバッチを作る
- Vuetifyでサクッとおしゃれなログイン画面を作る
- Vuetifyでトップ画面を作る
- Vuetifyでツイート画面を作る
- Vuetifyで登録画面を作る
- 番外編
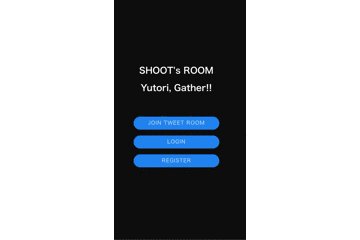
ツイッター風SNSアプリを開発しよう!
アプリデモ

開発環境
- PHP 7.1
- Laravel 5.8
- Vue 2.6.10
※本ブログでは言語やフレームワークのインストール手順は扱っていません
Github
見たい方は連絡ください。
Webアプリケーションの開発基盤を構築する
言語やフレームワークを無事入れることができてホッとしたのもつかの間、
VueやAxiosなどのライブラリ導入やDB接続、ログ設定など気持ちよく開発を進めていく前段階でつまずきますよね。。。
そこでまず最初に、今後開発を滞りなく進めていく上での環境を整えて気持ちが折れないようにします。
フレームワークの大まかな仕組みを理解する
開発の準備が整ったところで、フレームワークの大まかな仕組みを整理します。
具体的には、画面がブラウザに表示されるまでの流れと実装方法(ルーティング→コントローラー→ビュー)を学ぶことで開発の進め方、イメージを固めましょう。
DBのテーブルを自動生成する(マイグレーション)
マイグレーションというフレームワークの機能を用いて、
PHPのソースコードからDBのテーブル、データ構造を自動生成します。
アプリケーションミドルウェアを使う
アプリケーションミドルウェアを使うことで、
リクエストに対して必ず実行したい処理を設定することができます。
ここではログイン認証ミドルウェアを実装します。
ログ出力先を設定する
デフォルトのログ出力先はプロジェクトディレクトリ内ですが、プロジェクトディレクトリ内のファイル数が増え続けていくのはあまり好ましくありません。
そこでログの出力先をプロジェクトディレクトリ外にし、
さらにDBのクエリが実行された際にDBクエリログを出力するように設定します。
例外処理をカスタマイズする
例外処理でエラー内容をログ出力するよう設定します。
Ajax通信を実装する
サーバー側との通信方法を整理することでAjax通信の概要を掴んでから
axiosというライブラリを用いてAjax通信を実装します。
Ajax通信を学ぶことでProgateから一歩進めるでしょう。
POSTデータのバリデーションを行う&ビジネスロジックをサービスクラスに切り出す
Ajax通信でPOSTされたデータをサーバー側でバリデーションします。
さらに、可読性、保守性を高めるためにコントローラーに記述していたビジネスロジックをサービスクラスに分離します。
フロント側(Vue)でバリデーションを行う
サーバー側だけでなくフロント側でもバリデーションを行います。
Vueでのデータバインディングによる実装になります。
無限スクロールを実装する
Vueのライブラリを用いて、ツイッターのような下にスクロールすると無限にツイートが出てくる機能を実装します。
いいね機能を作る
ツイッターのいいね機能をフロント編、サーバーサイド編に分けて実装していきます。Lodashというリクエスト制御ができるJsライブラリとRedisというKVS(Key Value Store)を使います。かなり実践的になってきました。
通報機能を作る
ツイッターの通報機能をフロント編、サーバーサイド編に分けて実装していきます。
通報という行為を確認するモーダル画面を作ったり、サーバーサイド側ではメソッドを共通化したりして実装を工夫します。
インプレッション機能を作る
ツイッターのインプレッション数計測機能(そのツイートが何回表示されたか)をフロント編、サーバーサイド編に分けて実装していきます。
ポーリングという技術を使ってサーバーと通信します。
RedisからDBにデータをバックアップするバッチを作る
バルクアップデートという複数レコードを高速に更新するSQL手法を使ってバッチを実装します。バッチを実装後、スケジューラに登録して定期的に実行させます。
Vuetifyでサクッとおしゃれなログイン画面を作る
ツイッター風SNSアプリの主要な機能を作ることを通して、実践的なWeb開発の土台となる知識は十分学べました。あとはVuetifyという便利なライブラリを使ってカッチョイイ画面にしていきます。まずはVuetifyの導入し、ログイン画面を実装します。
Vuetifyでトップ画面を作る
ログイン画面に続いて、アプリのトップ画面を作ります。
ボタン遷移や文字サイズをレスポンシブに変化させる方法を学べます。
Vuetifyでツイート画面を作る
Vuetifyで登録画面を作る
番外編
Laravel標準のAuthを読み解く
Laravel標準のauthライブラリがブラックボックスなので、処理を丁寧に追って読み解いてみました。
形態素解析する
Comming Soon…