
ポートフォリオサイトを作ってみたいー!
公開までの方法が知りたい!
本記事はこういった悩みに対しての記事です!
この記事を書いている僕(@Shoot58153748)は、
2020年4月現在メガベンチャーの社内スタートアップの部署で
エンジニア(2年目突入)をしており、
プログラミング未経験からメガベンチャーへの転職を成功させた経験・ノウハウ
Webエンジニアになってから学んだこと
をブログにまとめています。
今回は
サイトを開くと一番最初に表示される部分、
「トップ画面」を作成します!
Nuxtインストール記事はこちら(Nuxtインストールと画面設計)
学びポイントを以下にまとめました。
是非参考にしてください!
今回のポイント
- 画像表示
- 文字レスポンシブ化
本ブログポートフォリオサイト作成チュートリアル
https://kumatetsublog.com/nuxt-vuetify-netlify-portfolio-tutorial
SHOOTのポートフォリオサイト
https://shoot-portfolio.netlify.com
Github
https://github.com/Shuto-san/laravel-vue-docker
目次
トップ画面実装フロー

実装方針まとめ
- 画面の実装はVuetifyを使用
- 画像表示
- 画面上に文字を表示
編集するファイル
pages/index.vue:コンテンツ部分(各コンポーネント呼び出し)components/Top.vue:トップコンポーネント
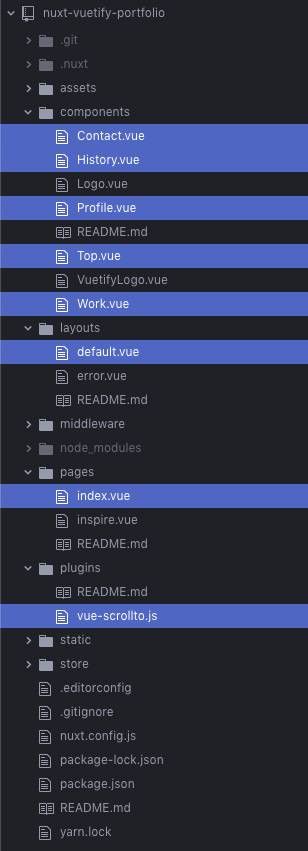
Nuxtプロジェクトのディレクトリ構成は以下になります。
※選択されているファイルがポートフォリオ作成にあたり編集または新規作成が必要なファイルです。

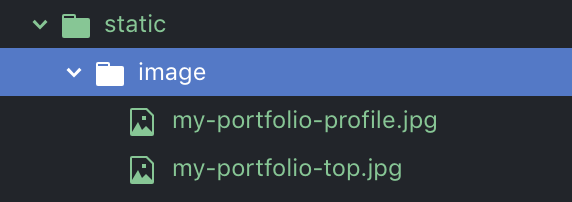
静的画像配置
staticディレクトリにimageというディレクトリを切って、
使用する画像を格納します。

ソースコード
※ソースコード内で解説してます!
pages/index.vue
<template>
<div>
// 各コンポーネント呼び出し
<Top />
<v-divider></v-divider>
<Profile />
<v-divider></v-divider>
<History />
<v-divider></v-divider>
<Work />
<v-divider></v-divider>
<Contact />
</div>
</template>
<script>
// コンポーネントインポート
import Top from '~/components/Top.vue'
import Profile from '~/components/Profile.vue'
import History from '~/components/History.vue'
import Work from '~/components/Work.vue'
import Contact from '~/components/Contact.vue'
export default {
// コンポーネント登録
components: {
Top,
Profile,
History,
Work,
Contact
}
}
</script>components/Top.vue
<template>
<div id="top">
<v-container
fluid>
<!-- 100vw:カードを画面いっぱいの広さに設定 -->
<v-card
width="100vw"
>
<!-- white--text:文字白 alignend:下部表示 text-center: pタグ文字中央表示 -->
<!-- $vuetify.breakpoint.XXXXX: レスポンシブ対応。画面サイズによってクラス出し分け -->
<!-- "/image/my-portfolio-top.jpg"がstatic以下に配置した画面へのパス -->
<v-img
class="white--text align-end text-center font-italic"
:class="{'headline': $vuetify.breakpoint. smAndDown, 'display-1': $vuetify.breakpoint. mdAndUp}"
src="/image/my-portfolio-top.jpg"
>
<!-- v-img内にpタグ配置で画像上に文字が表示 -->
<p>Wissen ist Macht</p>
<p>知は力なり</p>
</v-img>
</v-card>
</v-container>
</div>
</template>
Vuetifyではクラスに指定の文字列を与えることで、
様々なデザインが実現できます。
また、文字サイズを画面サイズによって出し分けたい場合、$vuetify.breakpoint.XXXXXの値でクラス値をバインディングするのが便利です。
具体的に画面サイズの閾値はこちら公式サイトで確認できます!
まとめ
以上、ポートフォリオサイトのトップ画面を作成しました!
最後に本記事でのポイントをまとめますと、、
ポイント
- 画面の実装はVuetifyを使用
- 画像表示
- 画面上に文字を表示
次回は、プロフィールコンポーネントを作成していきます!
あなたを紹介する内容を箇条書きで書いていくデザインなので、
是非とも内容を考えておいてください。
ポートフォリオサイトの作成〜公開までのプロセス(全8回)
を全て記事にしているので是非参考にして独自のポートフォリオを作ってみてください!










コメント