
ポートフォリオサイトを作ってみたいー!
公開までの方法が知りたい!
本記事はこういった悩みに対しての記事です!
この記事を書いている僕(@Shoot58153748)は、
2020年4月現在メガベンチャーの社内スタートアップの部署で
エンジニア(2年目突入)をしており、
プログラミング未経験からメガベンチャーへの転職を成功させた経験・ノウハウ
Webエンジニアになってから学んだこと
をブログにまとめています。
今回は
これまでNuxtで作った成果物をNetlifyというサイトを使って
サイトを公開する方法を紹介します!
Nuxtインストール記事はこちら(Nuxtインストールと画面設計)
Nuxtによるポートフォリオの作り方はこちら
本ブログポートフォリオサイト作成チュートリアル
https://kumatetsublog.com/nuxt-vuetify-netlify-portfolio-tutorial
SHOOTのポートフォリオサイト(完成像)
https://shoot-portfolio.netlify.com
Github
https://github.com/Shuto-san/laravel-vue-docker
目次
公開までの手順
Gitでソースコードを管理(している人はスルーして)
Netlifyを使って公開するには、GitHubなどにソースコードを置いてる(プッシュする)必要があります。
本来はアプリ開発の最初期段階からGitでソースコード管理するものですが、
「え、知らなかった!」
「Git」ってなに!?
というあなたのために一応手順を紹介します。
まだ間に合うので安心してください。
1. まずは、GitHubにアクセスし登録を済ませる
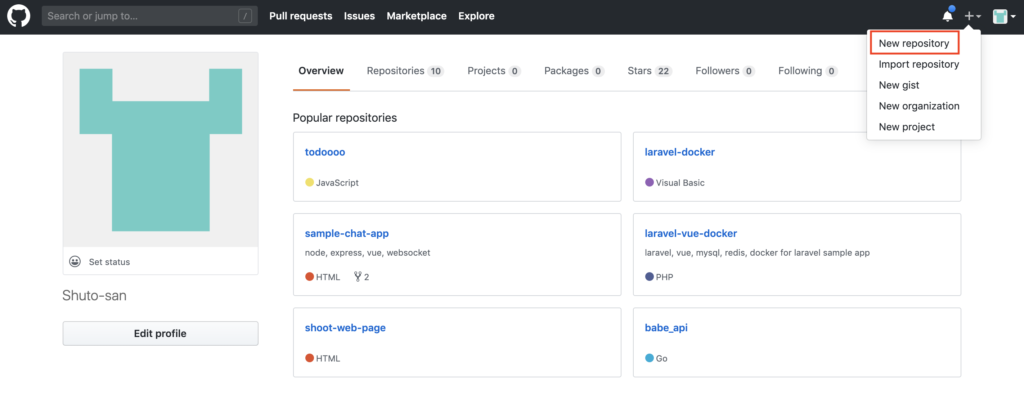
2. マイページからNew Repositoryをクリックしてレポジトリを作成

NewRepositoryをクリックすると↓↓

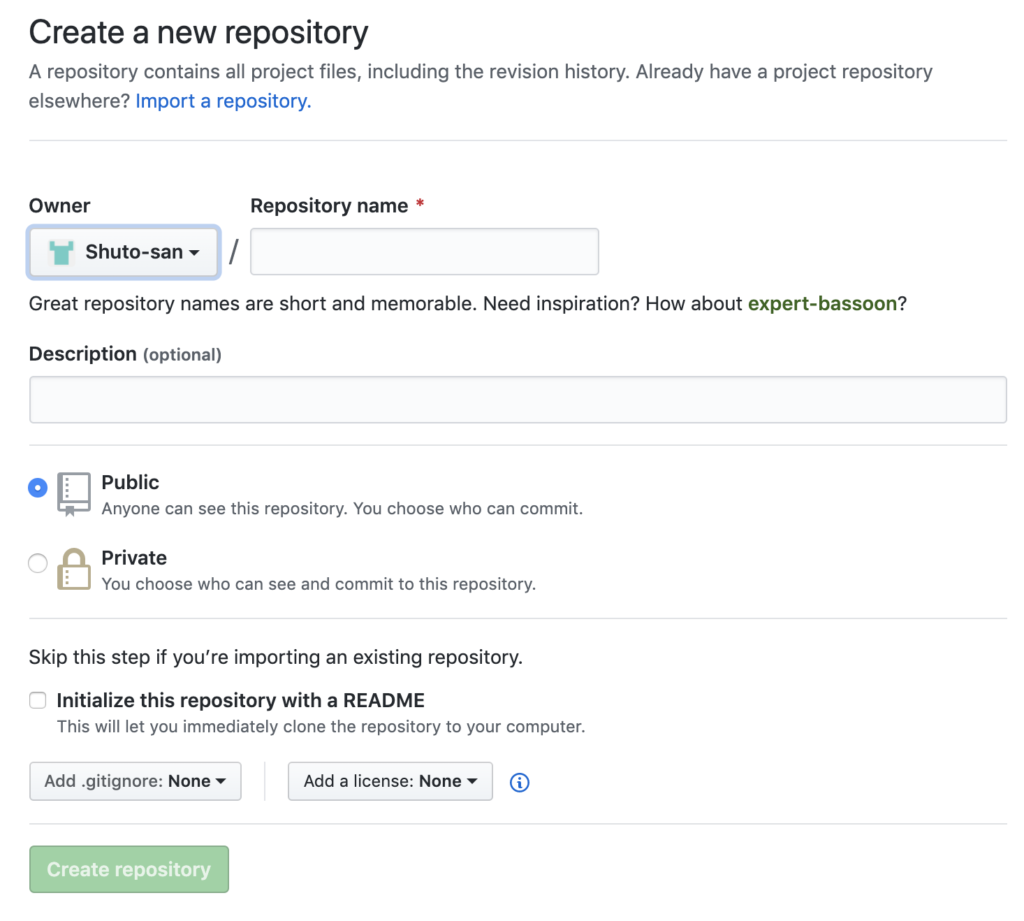
Repository nameに任意の名前(XXXXX-portfolioとか?)をつけて
Create Repositoryをクリックするとソースコード置き場を作成できます。
誰にもソースコードを見られたくない場合はPrivateを選択すること。
(僕はどんなにクソコードでもオールウェルカムなのでPublicにしてます。)
3. ソースコードを先ほど作成したレポジトリにあげる(Push)
cd /path/to/your-project //あなたのプロジェクトディレクトリに移動
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/{Owner}/{Repository name}.git
git push -u origin master
以上であなたが作成したソースコードはGitHub上にアップされました!
Netlifyで公開
Netlifyで先ほどGitにPushしたコードをあげましょう。
Githubログインできます。
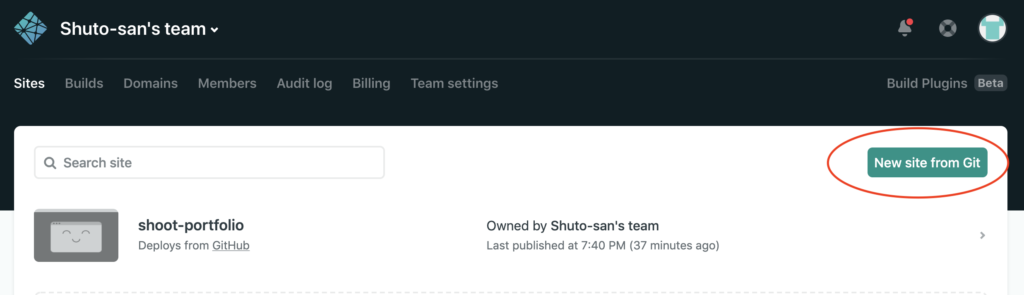
ログインしたらNew Site From Gitをクリックします。
(僕はデプロイ済みなので、shoot-portfolioという項目があります。最初は表示されないです。)

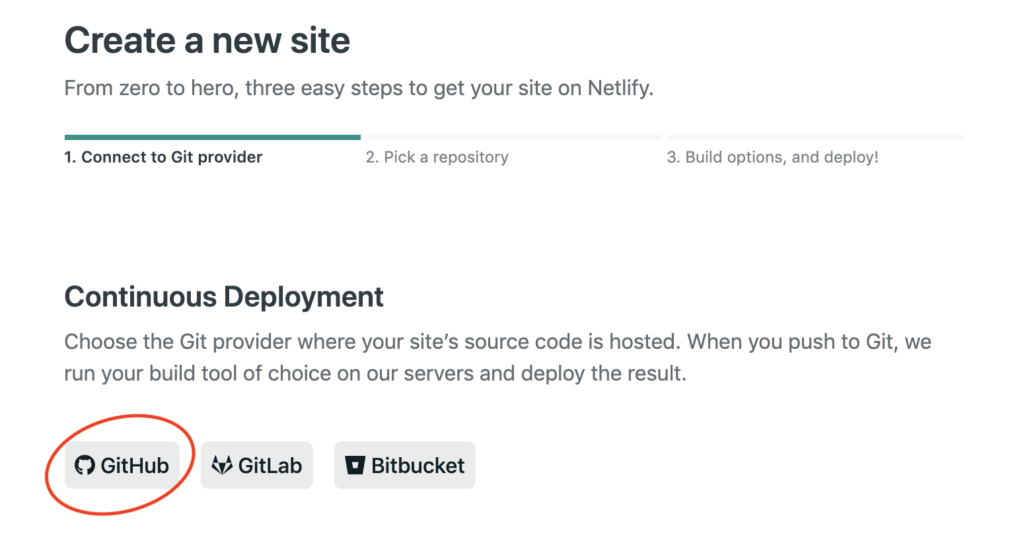
Gitプロバイダーを洗濯します。
GitHubをクリック。

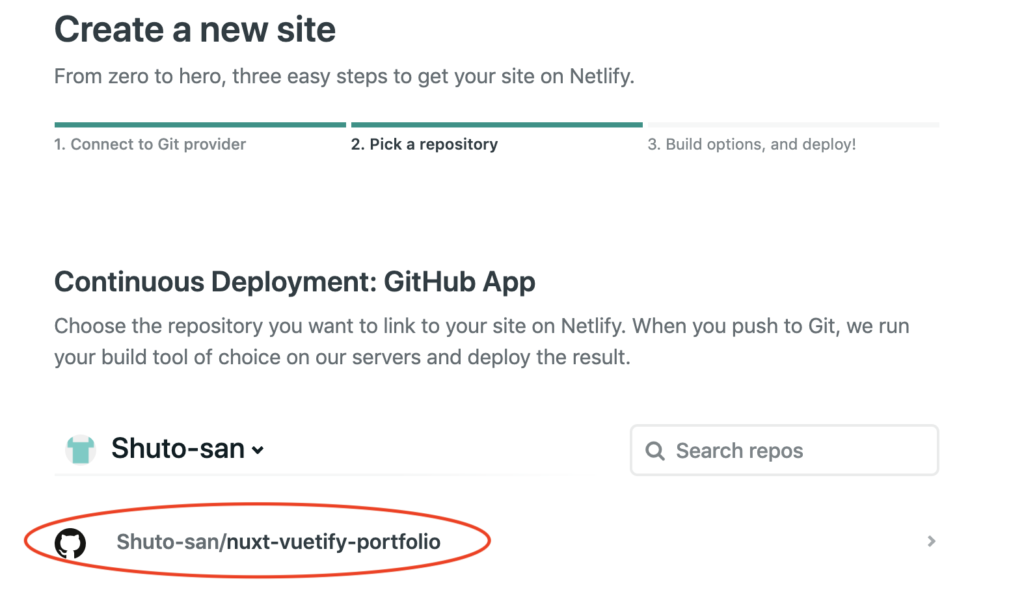
レポジトリを選択します。
公開したいレポジトリをクリック。

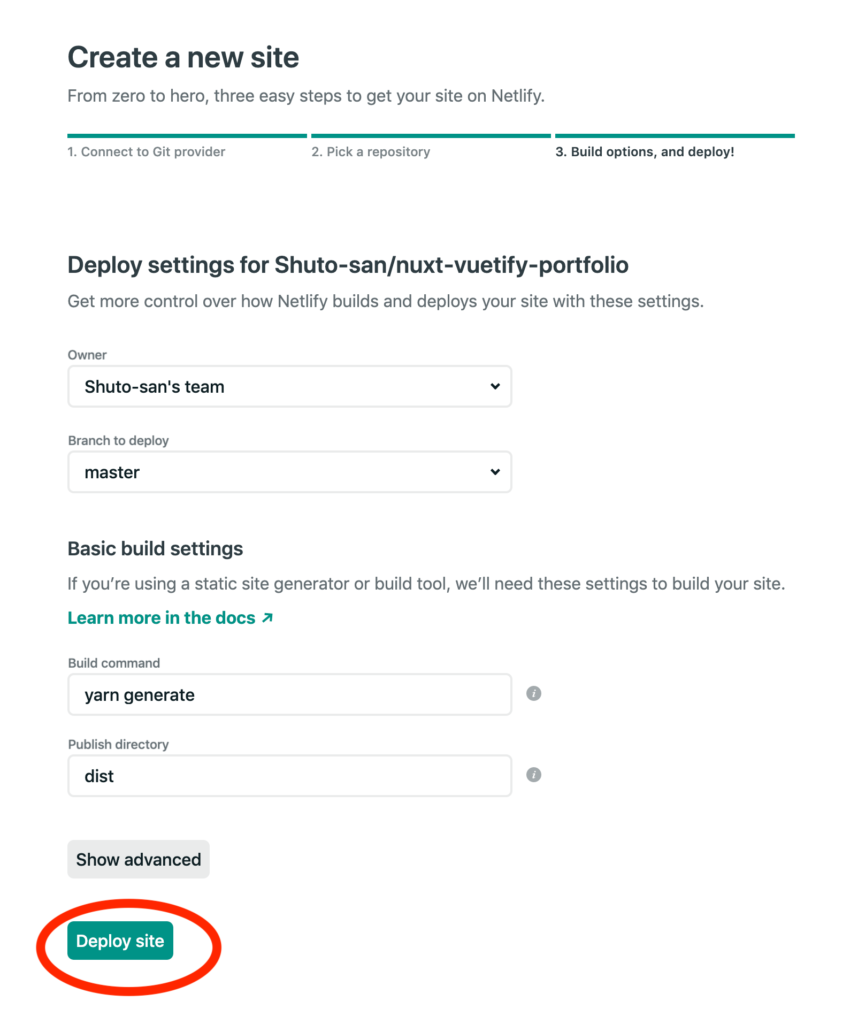
Build Command: yarn generate
Publish directory: dist
を入力して、Deploy siteをクリック。

デプロイが完了すると、サイトURLが表示されるので
クリックするとサイト見れます!
お疲れ様でした!
※Site Nameを編集することで
XXXXXX.netlify.appのXの部分を変えることができます。
https://shoot-portfolio.netlify.app/
まとめ
以上、Netlifyによるポートフォリオサイトの公開手順を紹介しました。
独自ドメインを導入しなければ1つまで公開は無料なので、
是非とも活用しましょう!
ポートフォリオサイトの作成〜公開までのプロセス(全8回)
を全て記事にしているので是非参考にして独自のポートフォリオを作ってみてください!









コメント