
ポートフォリオサイトを作ってみたいー!
公開までの方法が知りたい!
本記事はこういった悩みに対しての記事です!
この記事を書いている僕(@Shoot58153748)は、
2020年4月現在メガベンチャーの社内スタートアップの部署で
エンジニア(2年目突入)をしており、
プログラミング未経験からメガベンチャーへの転職を成功させた経験・ノウハウ
Webエンジニアになってから学んだこと
をブログにまとめています。
今回は
固定ヘッダーとフッダーを作成します!
前回記事はこちら(Nuxtインストールと画面設計)
学びポイントを以下にまとめました。
是非参考にしてください!
今回のポイント
- ヘッダー
- フッター
- ナビゲーションメニュー
- ページ内遷移
本ブログポートフォリオサイト作成チュートリアル
https://kumatetsublog.com/nuxt-vuetify-netlify-portfolio-tutorial
SHOOTのポートフォリオサイト
https://shoot-portfolio.netlify.com
Github
https://github.com/Shuto-san/laravel-vue-docker
目次
固定ヘッダーと固定フッター実装フロー

実装方針まとめ
- 画面の実装はVuetifyを使用
- メニューをクリックしたらナビゲーションメニュー出現
- ページ内遷移はライブラリvue-scrollto.jsで実現
- ヘッダー→v-app-barタグ
- ナビゲーションメニュー→v-navigation-drawerタグ
- フッター→v-footerタグ
ページ内遷移ライブラリインストール
yarn add vue-scrollto編集するファイル
layouts/default.vue:全ページ共通のレイアウトplugins/vue-scrollto.js:プラグイン設定nuxt.config.js:プラグイン登録
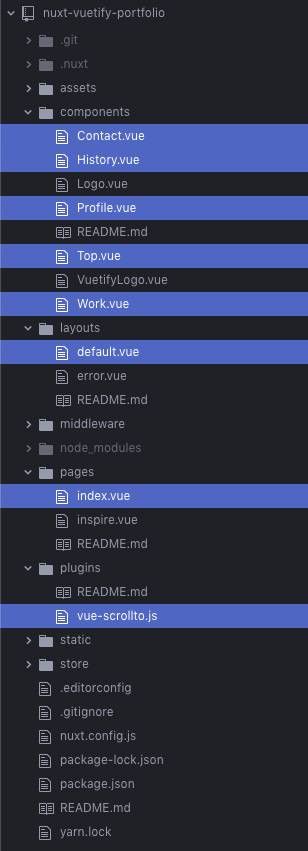
Nuxtプロジェクトのディレクトリ構成は以下になります。
※選択されているファイルがポートフォリオ作成にあたり編集または新規作成が必要なファイルです。

ソースコード
※ソースコード内で解説してます!
plugins/vue-scrollto.js
import Vue from 'vue' // vueのインポート
import VueScrollTo from 'vue-scrollto' // 先ほどインストールしたライブラリをインポート
// ライブラリの登録+オプション
Vue.use(VueScrollTo, {
duration: 700,
easing: [0, 0, 0.1, 1],
offset: -100
})layouts/default.vue
<template>
<v-app v-cloak>
<!-- ヘッダー(app:コンテンツの幅を自動調整&固定) -->
<v-app-bar
app
color="indigo"
style="color: white"
>
<v-app-bar-nav-icon color="white" @click="drawer = true"></v-app-bar-nav-icon>
<v-toolbar-title>
SHOOT's Portfolio
</v-toolbar-title>
<v-spacer />
</v-app-bar>
<!-- ヘッダー終わり -->
<!-- ナビゲーションメニュー(drawer(変数):メニュー表示・非表示を制御) -->
<v-navigation-drawer
v-model="drawer"
fixed
temporary
>
<!-- メニューのリスト化 -->
<v-list
nav
dense
>
<!-- リストのグループ化 -->
<v-list-item-group
v-model="group"
active-class="indigo--text text--accent-4"
>
<!-- アイコン&文字列:クリック遷移設定(それぞれのコンポーネントへページ内遷移) -->
<nuxt-link v-scroll-to="'#profile'" to>
<v-list-item>
<v-list-item-icon>
<!-- mdi-XXX:アイコンを指定できる(material design iconで検索!) -->
<v-icon>mdi-account</v-icon>
</v-list-item-icon>
<v-list-item-title>
profile
</v-list-item-title>
</v-list-item>
</nuxt-link>
<!-- vue-scrollto.jsの使用(v-scroll-to, ページ内のid(history)に遷移 -->
<nuxt-link v-scroll-to="'#history'" to>
<v-list-item>
<v-list-item-icon>
<v-icon>mdi-history</v-icon>
</v-list-item-icon>
<v-list-item-title>
history
</v-list-item-title>
</v-list-item>
</nuxt-link>
<nuxt-link v-scroll-to="'#work'" to>
<v-list-item>
<v-list-item-icon>
<v-icon>mdi-folder</v-icon>
</v-list-item-icon>
<v-list-item-title>
work
</v-list-item-title>
</v-list-item>
</nuxt-link>
<nuxt-link v-scroll-to="'#contact'" to>
<v-list-item>
<v-list-item-icon>
<v-icon>mdi-email</v-icon>
</v-list-item-icon>
<v-list-item-title>
contact
</v-list-item-title>
</v-list-item>
</nuxt-link>
</v-list-item-group>
</v-list>
</v-navigation-drawer>
<!-- ナビゲーションメニュー終わり -->
<!-- ページ埋め込み(pages/*.vueの内容が埋め込まれる) -->
<v-content
fluid>
<nuxt />
</v-content>
<!-- フッター(app:コンテンツの幅を自動調整&固定) -->
<v-footer
app
color="indigo"
>
<v-spacer />
<span style="color: white">© 2020 Shuto Matsuyuki. All Rights Reserved.</span>
</v-footer>
<!-- フッター終わり -->
</v-app>
</template>
<script>
export default {
data () {
return {
drawer: false,
group: null,
}
}
}
</script>
<style>
/* コンパイルされていない変数を隠す設定 */
[v-cloak] {
display: none;
}
/* リストのレイアウト、色修正 */
.v-application a {
color: black;
text-decoration: none;
}
/* ボタンのホバー設定 */
.theme--light.v-btn:hover::before {
opacity: 0.2;
}
</style>nuxt.config.js
...
plugins: [
// プラグイン登録
'~/plugins/vue-scrollto'
],
...まとめ
以上、ポートフォリオサイトのヘッダーとフッターを作成しました!
最後に本記事でのポイントをまとめますと、、
ポイント
- ヘッダー
- フッター
- ナビゲーションメニュー
- ページ内遷移
次回は、トップコンポーネントを作成していきます!
作成前に使用する画像と文字を決めておくと迷わずに済むかもしれません。
ポートフォリオサイトの作成〜公開までのプロセス(全8回)
を全て記事にしているので是非参考にして独自のポートフォリオを作ってみてください!










コメント