
ポートフォリオサイトを作ってみたいー!
公開までの方法が知りたい!
本記事はこういった悩みに対しての記事です!
この記事を書いている僕(@Shoot58153748)は、
2020年4月現在メガベンチャーの社内スタートアップの部署で
エンジニア(2年目突入)をしており、
プログラミング未経験からメガベンチャーへの転職を成功させた経験・ノウハウ
Webエンジニアになってから学んだこと
をブログにまとめています。
今回はポートフォリオ作成の第1回目ということで、
Nuxtのインストール
と
ポートフォリオの全体構成決定
といった感じの内容です。
学びポイントを以下にまとめました。
是非参考にしてください!
今回のポイント
- Nuxtのインストール方法
- ポートフォリオサイト構成決定
本ブログポートフォリオサイト作成チュートリアル
https://kumatetsublog.com/nuxt-vuetify-netlify-portfolio-tutorial
SHOOTのポートフォリオサイト
https://shoot-portfolio.netlify.com
Github
https://github.com/Shuto-san/laravel-vue-docker
目次
Nuxt導入手順
インストール
yarnというパッケージマネージャーを用いてNuxtプロジェクト(sample-nuxt:プロジェクト名は可変)を作成します。
// パッケージマネージャーインストール
brew install yarn
// Nuxtプロジェクトインストール
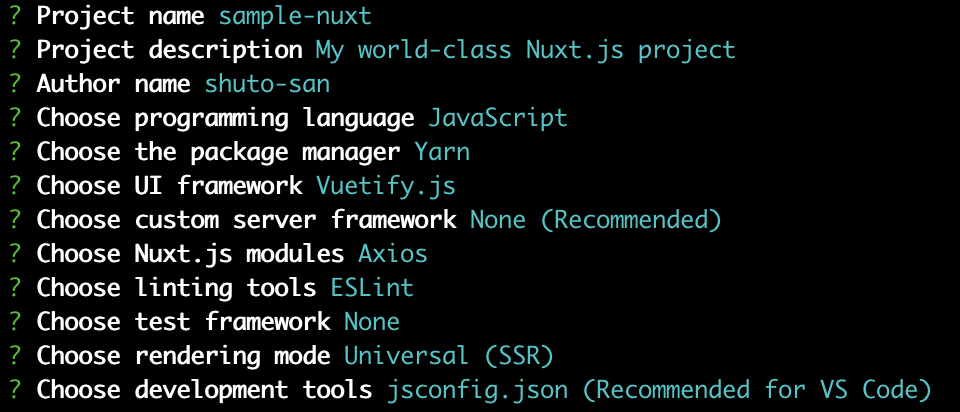
yarn create nuxt-app sample-nuxtターミナル上で設定項目を質問されますが、
迷ったら以下の設定を真似てください。

UI FrameworkでVuetifyを選択だけ忘れないでしてください。
あとは適当にEnter押せばOKです。
これでプロジェクトディレクトリがローカルにインストールされます。
簡単ですね!
ディレクトリ説明
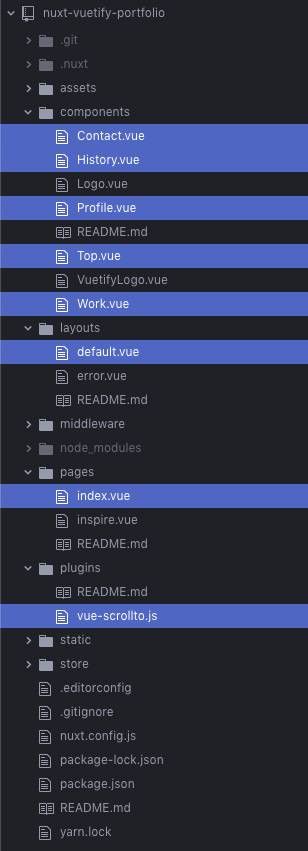
Nuxtプロジェクトのディレクトリ構成
※選択されているファイルがポートフォリオ作成にあたり編集または新規作成が必要なファイルです。

pages/index.vue:編集
こちら/へのアクセスに対して表示されるページです。
ちなみにpages以下にディレクトリやファイルは自動でルーティングしてくれます。
例えば、pages/users/user.vueを作成したら、/users/userに紐づけられてルーティングされます。layouts/default.vue:編集
全ページ共通のレイアウトを設定することができます。
今回はペライチなのであまり関係ありませんが、
固定ヘッダーと固定フッターなどはこちらに実装することになるでしょう。plugins/vue-scrollto.js:新規pluginsディレクトリはライブラリを追加した際に主に使用します。
今回の場合、vue-scrolltoというページ内遷移のライブラリを追加でインストールした(する)ので、使用します。components/*.vue:新規
Vueコンポーネントは全てcomponentsディレクトリに配置します。pages内のvueからコンポーネントを呼び出してあげるイメージです。
今回は、Top, Contact, History, Profile, Workを新規作成です。
ポートフォリオサイト構成を決める
相当ざっくりとしたサイト設計図です。

方針としては、layouts/default.vueに固定ヘッダーと固定フッターを実装
コンテンツ部分は
Top, Profile, History, Work, Contactコンポーネントをそれぞれ実装し、
以下のようにpages/index.vueから5つのコンポーネントを呼び出してあげるようにします。
ファイル名:pages/index.vue
<template>
<div>
<Top />
<v-divider></v-divider>
<Profile />
<v-divider></v-divider>
<History />
<v-divider></v-divider>
<Work />
<v-divider></v-divider>
<Contact />
</div>
</template>
<script>
import Top from '~/components/Top.vue'
import Profile from '~/components/Profile.vue'
import History from '~/components/History.vue'
import Work from '~/components/Work.vue'
import Contact from '~/components/Contact.vue'
export default {
components: {
Top,
Profile,
History,
Work,
Contact
}
}
</script>
まとめ
以上、Nuxtプロジェクトのインストールとポートフォリオサイトの画面設計でした!
本チュートリアルに沿ってやればサイト自体はわりと簡単に作れるので、
ある程度の構成を決めたら、
使用する画像や紹介する項目、文章を決めていきましょう。
ポートフォリオサイトで何よりも大事な部分なので、是非推敲してくださいね。
最後に本記事でのポイントをまとめますと、、
ポイント
- Nuxtのインストール方法
- ポートフォリオサイト構成決定
次回は、固定ヘッダーと固定フッターを作成し、
レイアウトを固めます。
ポートフォリオサイトの作成〜公開までのプロセス(全8回)
を全て記事にしているので是非参考にして独自のポートフォリオを作ってみてください!










コメント